Maybe this example is a good example to share my limited knowledge about the basic correlation between
Values List, Display Format, Formatting Map List and
Input Field HTML settings (need at least XThreads 1.50).
Our purpose is to create an input field like this:

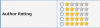
And the output like this (or view the screenshots in the first post):

If we use at least XThreads 1.50, we can do that in this way:
Values List
Note that there is a pipe {|} separator for each line.
The left side of the separator is the true value of our input value. They are the value that will be saved to our database when a user submitting a thread.
The right side of the separator is the display value (label) for our input field. No matter what value at this side, it won't be saved to the database (please remember that the data that will be saved to the database is the data at the left side).
At this step, this is our input field:

And if a user submit a thread, this is the output of the field:

Now, we can style the input field. Set the Use Custom Input HTML to Yes, then the Input Field HTML setting will be displayed.
Put this code at the setting:
The {VALUE} variable in the above code is the value of the left side in our Values List setting.
And the {LABEL} variable is the value of the right side in our Values List setting.
Please read the descriptions of the setting if we want to know what variables are available, and what they are for.
Now, this is our input field (we've finished the input field):

But the output layout is still the same.
We need to use the Formatting Map List setting to manipulate the output layout.
Click the textarea, and the popout window will be displayed.
There are two field for each row we need to fill.
The Value field should be filled with the value of the left side of our Values List.
The Displayed Output is for the output layout for the Value.
For example, if we put 1 in the Value field, and we put Blah in the Displayed Output, each time a user choose 1 when creating a thread, it will be displayed as Blah for the result.
In this example, we'll fill the Displayed Output with the value of the right side of our Values List:
- Row 1:
- Value: 1
- Displayed Output: 20
- Row 2:
- Value: 2
- Displayed Output: 40
- Row 3:
- Value: 3
- Displayed Output: 60
- Row 4:
- Value: 4
- Displayed Output: 80
- Row 5:
- Value: 5
- Displayed Output: 100
The result is:
At this step, this is the output layout (I choose 4 stars when creating a thread):

We can see that if we choose 4 stars (4 option) when creating a new thread, the output is 80. The 80 is the Displayed Output of the Value 4.
Now, in the Display Format, we'll style the output:
The {VALUE} variable in this setting is the value of the right side (Displayed Output) of our Formatting Map List setting.
We've finished the output layout:

Maybe we can use more simple way for this (especially for this example) by using the Values List and the Formatting Map List settings only.
But like I said above, I just want to share my limited knowledge about the basic correlation between Values List, Display Format, Formatting Map List and Input Field HTML settings.
We need to use those settings (even maybe all of them) if we want to create a relative "complex"/stylish input and output field for our XThreads applications. The Input Field HTML setting provides us a more flexibility to create it.
Because I'm still learning, please tell me if there is something wrong with the code above 


























 Search
Search Member List
Member List Calendar
Calendar Help
Help





